React Js – Getting Started
React Js development series using modern functional components.
We are going to embark on the journey of the one and only React Js – the JavaScript library.
We will be having multiple articles in the series and will understand what are the various moving components in React Js, how to be comfortable in creating a good React application. We will be having a lot of fun. Stay tuned !!!
Introduction
React Js or React as it is fondly called is a JavaScript library for building user interfaces.
React was created at Facebook, and has got immense popularity since its inception.
React takes its pride in creating a web application via various components.
There are 2 flavors in creation of components – class components and functional components.
We would be looking at React from a point of view of functional components, because functional components are way to go in future. It is getting heavily backed by the core team at Facebook.
It’s not that class components are not supported or have become obsolete, functional components are easy to create/follow and way to go.
Our First App
Let us now dive into creating our first React application.
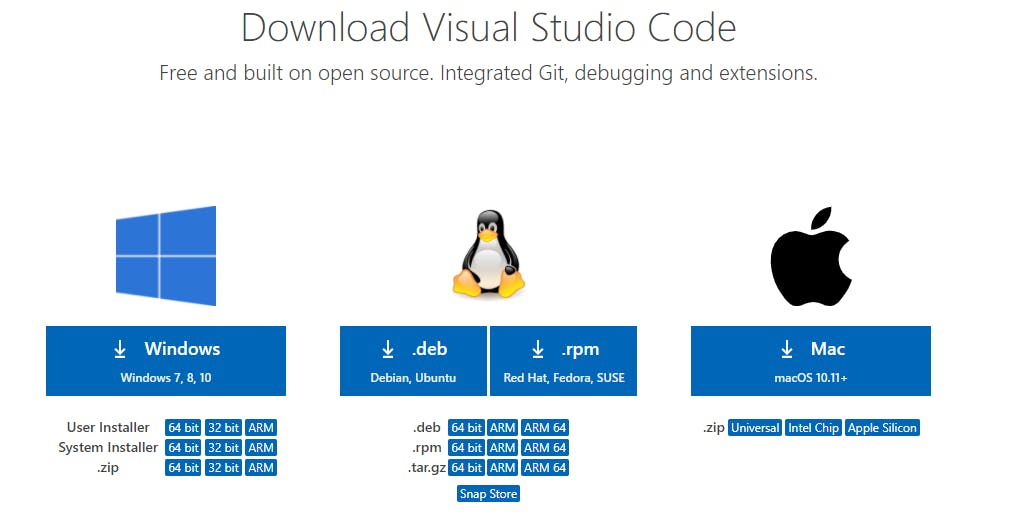
The preferred IDE is the beloved Visual Studio Code, available at – https://code.visualstudio.com/download

We will use the command – npx create-react-app dir-name to create our first React app, it bootstraps all the necessary dependencies for us.
Node and npm should be installed prior to it, which is normal nowadays.
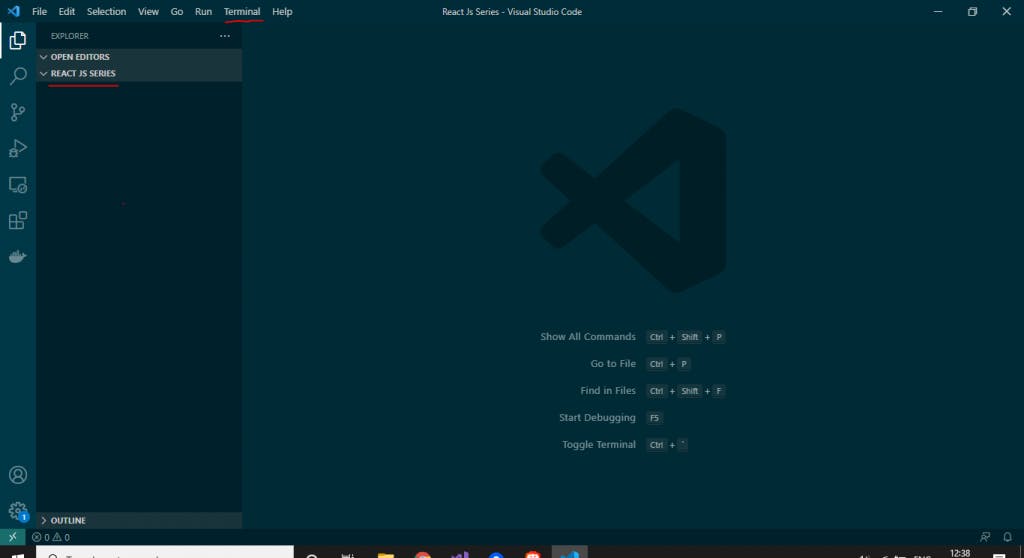
Create an empty directory in any drive – open that in VS Code, something as below:

Click on Terminal -> New Terminal from the menu bar.
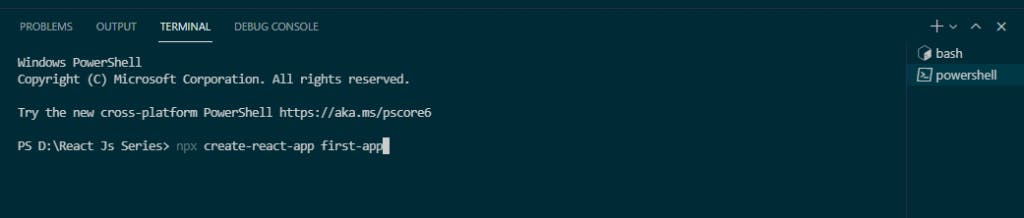
Write the command at the prompt – npx create-react-app first-app
It would create a new directory named as first-app, and then would create all the required files and dependencies inside it.
Based upon your internet connectivity and the system’s performance, the react app would be bootstrapped inside first-app directory in some time.
 terminal
terminal create-react-app
create-react-app create-react-app-in-progress
create-react-app-in-progress
Finally, the app gets successfully created. Let us cd into first-app directory and execute the command npm start to start the app.
 app creation done
app creation done
The internal development server starts at localhost:3000 and we can see the app rendered.
 npm start
npm start localhost 3000
localhost 3000
Till now, we have seen how to create a brand new react app using npx create-react-app command, and have seen how to build & start a react app using npm start on localhost:3000 url.
Structure of a React App
In this section, we would deep dive into the structure of the react app, and understand its nuances. Post that we will create our own components and render them onto the browser.
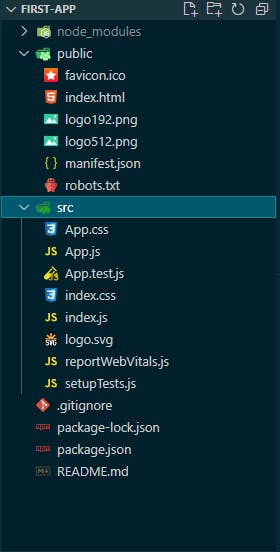
 app-structure
app-structure
The app structure has 3 main sections:
- node_modules
- public
- src
Description of the above sections :
- node_modules contain all the required dependencies
- public folder contains the public files like the landing page index.html, favicon icon
- src contains the components and their supporting css, image files – in fact we would be working in the src folder most of the time
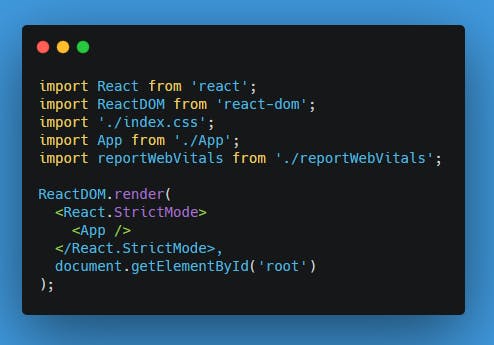
Let us deep dive into the index.js and see how react renders itself. The code of index.js is as below:
 index.js
index.js
The import statements are pretty much self-explanatory, we are importing the needed dependencies, as similar to using System or using System.Text in C#.
Next ReactDOM is trying to render an HTML tag like on an element with id as “root”.
This is nothing but a component, ReactDOM is trying to mount the App component onto the element with id as “root”.
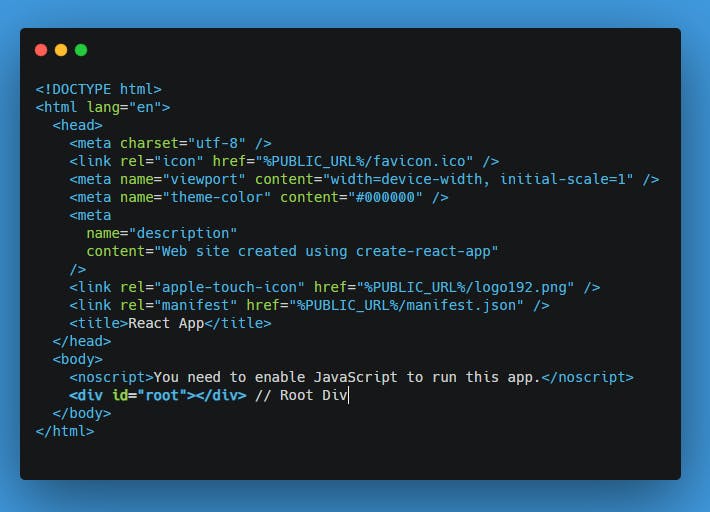
This root element is found in the index.html file present inside public folder.
 index.html
index.html
This index.html file is nothing but a template, if we open it directly in the browser, we would see an empty page.
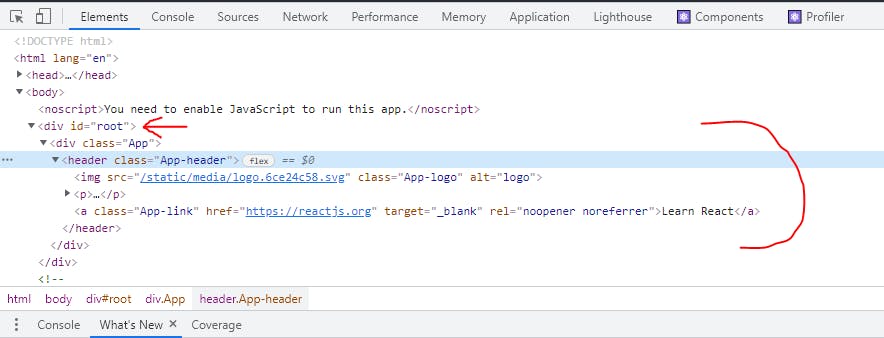
If we inspect the react app running at localhost:3000, we would find html elements rendered under the root div as below, but we don’t have any html element other than root div in the index.html file, then how is this happening.
This is the beauty of React, it renders component inside root div, which obviously get converted to the html elements onto the browser.
 inspect-react-app
inspect-react-app
I hope it is clear now that components are the building blocks in a React application and ReactDOM mounts an App component onto the root div, to start with.
Our first component
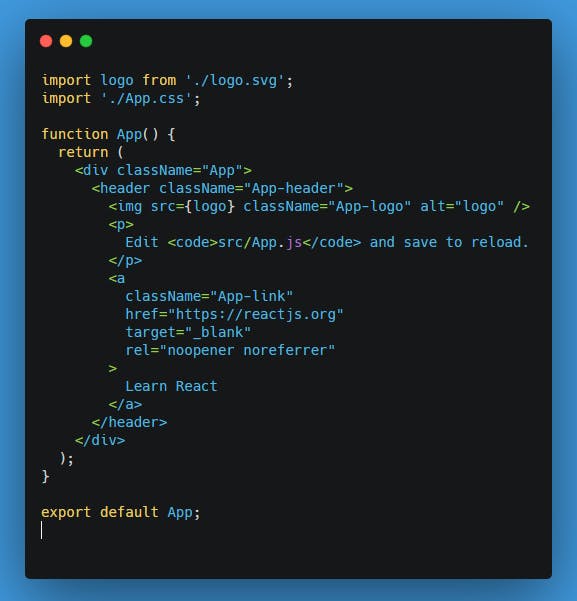
Let us edit the App.js and make it our own first component.
 App.js
App.js
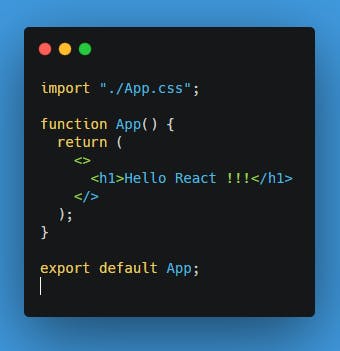
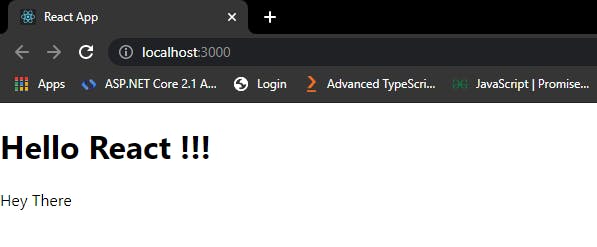
We will strip out most of the boilerplate code from App.js and render a very simple h1 tag having the content as “Hello React !!!”
 New App.js
New App.js hello-react
hello-react
We will now diagnose the edited App.js and understand all the moving components.
It’s a functional component, because well it starts with the word function, and we are returning a JSX from it. React components are created ideally using JSX.
JSX stands for JavaScript XML. It’s a syntax extension to JavaScript. JSX produces React elements.
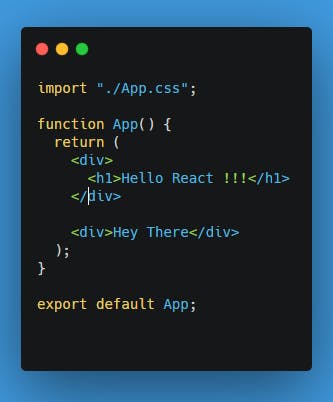
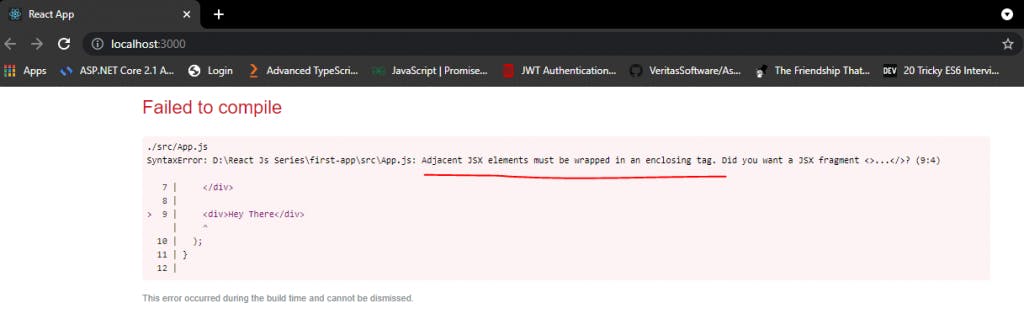
A component mandatorily states that it should return one and only one container element. So if we try to write the below (returning 2 divs), it would generate a compilation error as –
Adjacent JSX elements must be wrapped in an enclosing tag.
 errorsome component
errorsome component compilation error
compilation error
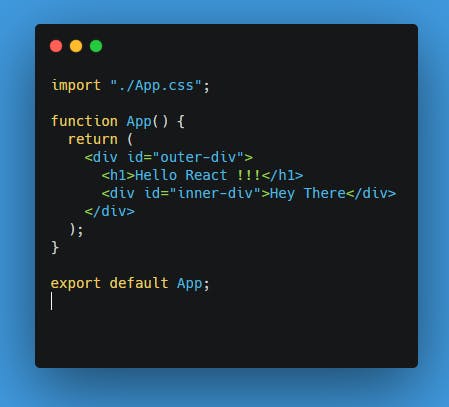
We have to always return only one container element from a component in React. The below will work just fine.
We can return an empty <></>, within which we can encompass other elements. This <></> is called a React fragment.
 react component
react component
Important VS Code Extensions
In this section, we would talk about few very important extensions, which would make our lives easy while working with React.
- ES7 React/Redux/GraphQL/React-Native snippets – it gives us the boilerplate code for creating components. Very useful.
 es7 snippets
es7 snippets
2. Prettier – Code formatter – it helps us to format the code in a very pretty readable format.
 prettier
prettier
3. vscode-icons – it styles the file icons, has support for all sorts of files.
 vscode-icons
vscode-icons
Just browse to the Extensions tab in VS Code, search for the above and install them.
 extensions
extensions
Our Second Component
We would create a brand new component to gain familiarity and practice.
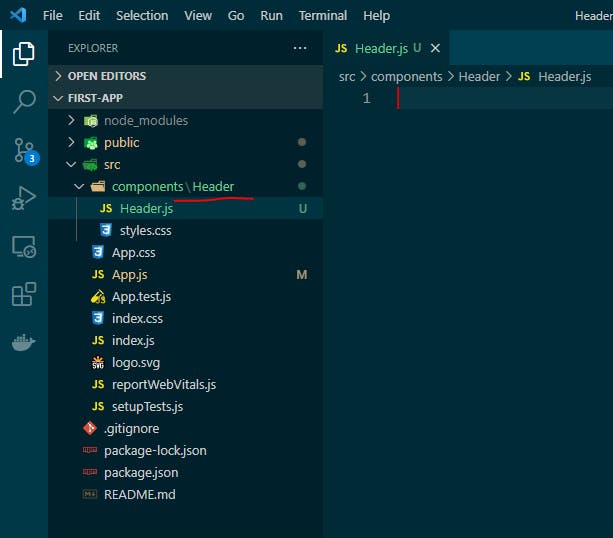
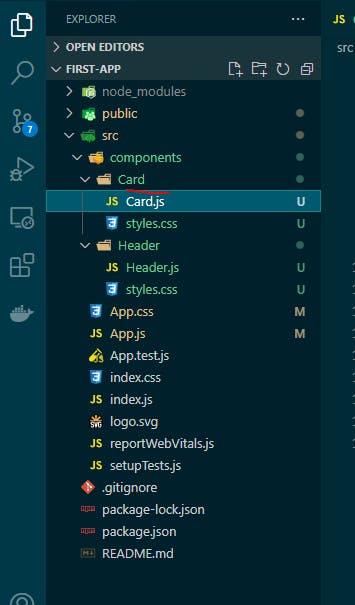
Create a folder named as components inside src. Inside components create a folder named as header. Create Header.js and styles.css inside the header folder. In a nutshell we are creating a header component, something like below.
 Header component
Header component
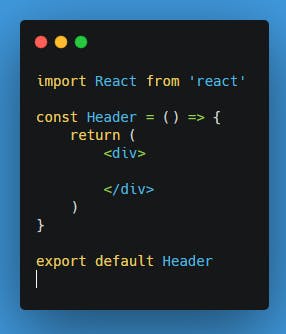
Inside header.js let us use the ES7/React snippets extension. Let us write “rafce” and click on Enter. It would create a Header functional component for us.
rafce stands for React Arrow Function Component with Export
 Header.js
Header.js
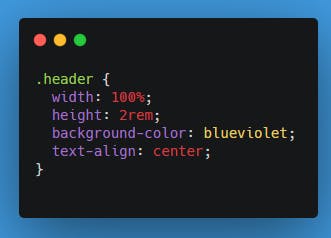
Its good to start the component name with a capital letter. Let us write some code in it. We just have a div, inside which we have a h2 element. The div has certain CSS applied as shown in styles.css.
 Header.js
Header.js styles.css
styles.css
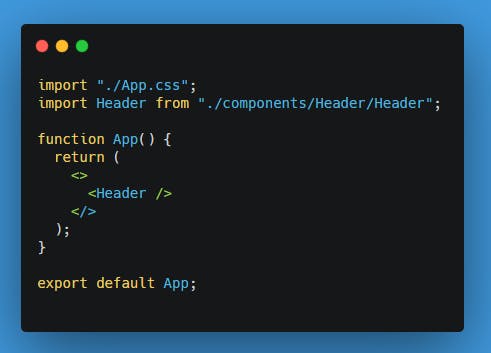
Now, in order to render this Header component, we need to import it in the App.js file, because ultimately App component gets mounted onto the root div.
 App.js with header component
App.js with header component
We render a component as similar to a self closing HTML tag
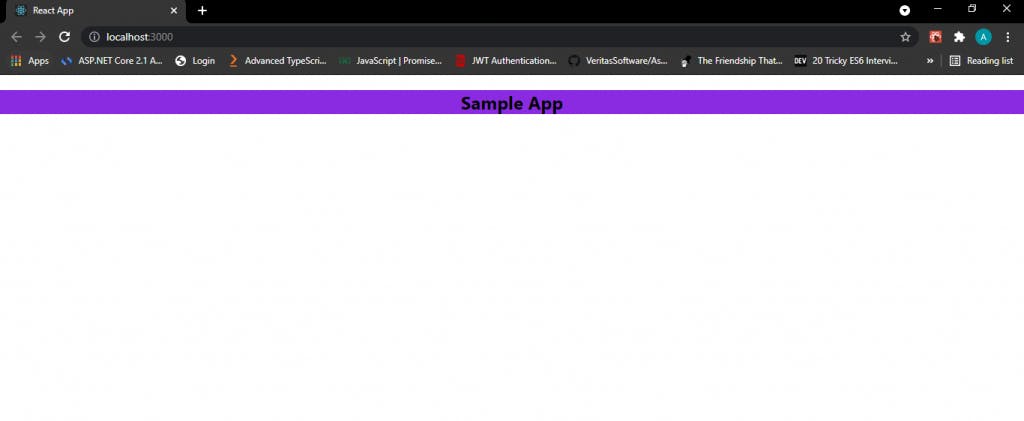
as in the above screenshot, the header component is imported first. Let us save and go to the browser. localhost 3000
localhost 3000
Looks easy, ain’t it. Well React is very methodical and logical IMO.
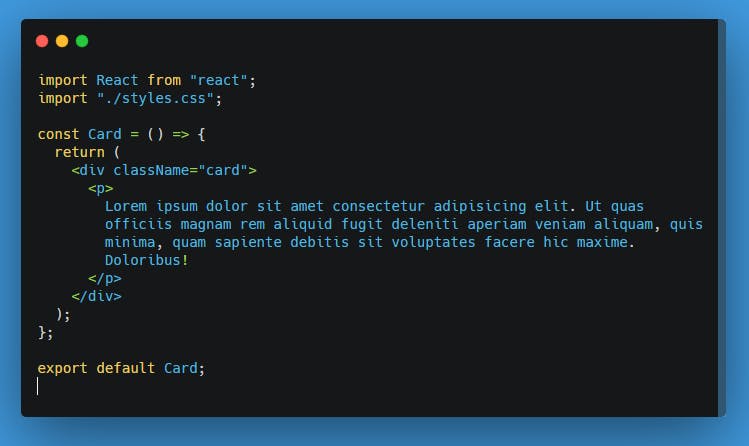
Let us create one more component (Card) and render it as well.
 card
card Card.js
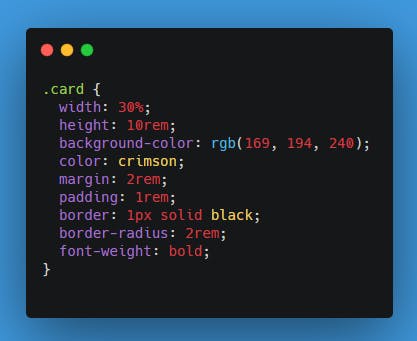
Card.js card-styles.css
card-styles.css
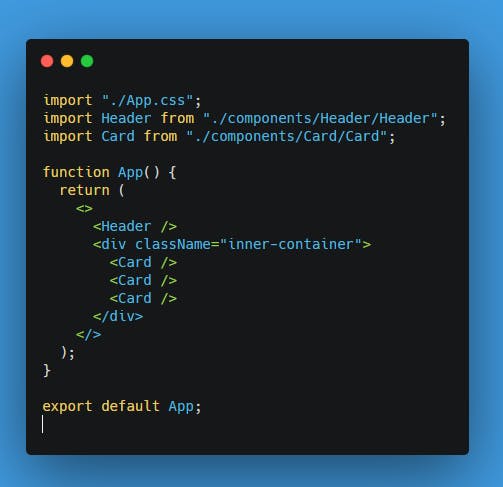
We will render multiple cards onto the browser, i.e. we will call the Card component in App.js multiple times (code-reusability), shown as below.
 App.js with Card component
App.js with Card component
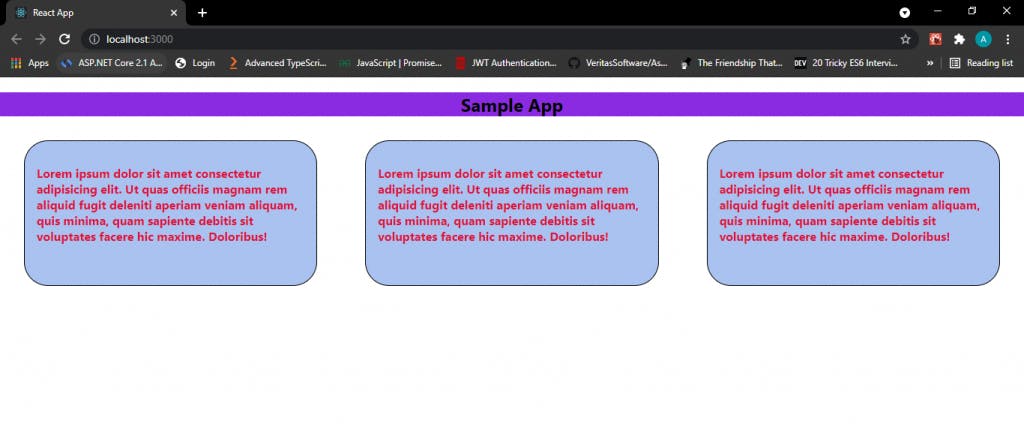
The result on the browser will be something as below:
 final app
final app
Hence, we see that components are the building blocks of a react app, they inculcate separation of concerns, code reusability amongst other advantages.
Conclusion
We come to the conclusion of the article. We saw :-
- What is React
- How to create React app in VS Code
- How React renders onto the browser
- Anatomy of components
- JSX and its meaning
- Few useful Extensions
- Created multiple simple components
The code is available on Github for reference.
We will deep dive more into React and its concepts in the coming articles, Stay Tuned.